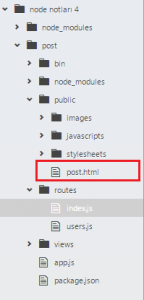
Merhaba arkadaşlar şuan NodeJS ile bir proje geliştiriyorum ve hatırlamak amaçlı tuttuugum notlara devam ediyorum.Önceki yazıda Express’ten bahsetmiştim. Bu bölümde ise Express ile post işlemi yapacağız. Express generator ile gerekli dosyaları oluşturalım.Body-parse paketinide yükleyelim. Normalde Express yüklediğimizde View klasörü içindeki jade kodları çalışır ancak biz html ile çalışacağımız için public klasörü içine bir html dosyası oluşturalım. Dosya dizini şu şekilde olmalı

daha sonra form oluşturmak için kodları yazalım.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Post Method</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> </head> <body> <div class="row"> <div class="col-md-4" style="padding:25px"> <form action="/post" method="post"> <div class="form-group"> <label for="">Ad Soyad</label> <input type="text" class="form-control" placeholder="Ad Soyad" name="kadi"> </div> <div class="form-group"> <label for="exampleInputPassword1">Şifre</label> <input type="password" class="form-control" placeholder="Şifre" name="sifre"> </div> <button type="submit" class="btn btn-default">Gönder</button> </form> </div> </div> </body> </html> |
daha sonra index.js içerisine Express’in router ile fonksiyon oluşturalım.
router.post('/post',function(req,res,next){ var kadi = req.body.kadi; var sifre = req.body.sifre; res.send('Hosgeldin'+kadi); }); |
oluşturduğumuz değişkenlere post edilen değerleri gönderiyoruz. Buradaki önemli nokta fonksiyonun geriye bir şey dödürmesidir. Kodlara buradan ulaşabilirsiniz.
