Merhaba arkadaşlar NodeJS ile ilgili ufak bir tutorial oluşturdum. Temelden anlatacağım için kurulumundan başlayarak devam edeceğim NodeJS’nin kurulumu ile ilgili kaynak internette oldukça fazla bir seri oluşturduğum için bende ufaktan bahsederek geçicem.
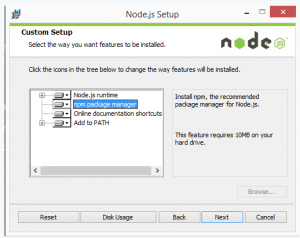
Şuan bende Windows kurulu olduğundan dolayı, Windows kurulumundan bahsedeceğim. Windows’da kurulum için en büyük olay next next olayıdır :D. Buradan güncel sürümünü indirelim daha sonra karşımıza alttaki şekilde bir ekran çıktıktan sonra next next diyerek yüklemeyi tamamlayalım.

consolu açarak yüklenip yüklenmediğini kontrol edelim.

Şuan bilgisayarda yüklü olan v0.12.4 versionu görüntülendi.
NodeJs’e paketler üzerinden gider yani bir veritabanı işlemi yapacaksak mongoose paketini yüklememiz yeterli
npm (Node Package Manager) NodeJs paketlerini buradan indiriyoruz.
Öncesinde npm yüklememiz gerekiyor tekrar komut satırına geldikten sonra komutumuzu çalıştıralım.
npm install npm -g
dedikten sonra npm yüklenecektir. Buradaki -g global kelimesinden gelmektedir bir defa kurmamız yeterli olacaktır diger bütün projelerde npm kullanabiliriz.
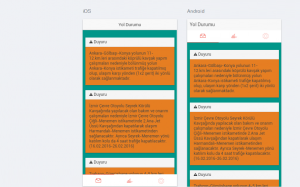
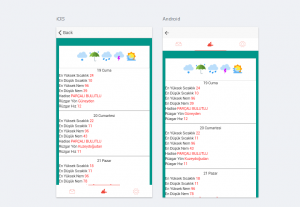
Ionic Framework ile Havadurumu Uygulaması
Merhaba arkadaşlar okul projesi olarak ionic framework ile uygulama geliştirme projesi aldım. Projeyi çalıştırma ve ayarlamaları github hesabımda paylaştım giriş seviyesindeki arkadaşlara yardımcı olacaktır. Uygulama belirlenen 2 siteden verileri alarak sıralamadan oluşuyor. Server tarafında nodejs ön yüzde ise ionic framework kendi elementleri kullanıldı.
Electron : NodeJS ile Masaüstü Uygulaması

Son dönemin popüler dillerinden olan NodeJs ile masaüstü uygulaması geliştireceğiz. Bu arada Atom editörüde Electron’la geliştirildi. Çalışma mantığı şu şekilde main.js ile uygulamamızı çalıştırıyoruz. Daha sonra uygulamanın arayüzünü index.html adında klasörün içinde oluşturuyoruz yani uygulama çatısı mantığı ile neredeyse aynı yine arayüz için kütüphaneler indirip kullanabiliyoruz ortaya oldukça güzel şeyler çıktığını söyleyebilirim. Örnek verecek olursak semantic-ui uygulamada kullandığınızı düşünürsek görsellik olarak uygulamada istediğimiz verimi alırız. Paket olarak electron-prebuilt paketini kullanacağız. Consolda desktop’a gelip aşağıdaki komutları yazıyoruz.
- mkdir electron - cd electron - npm init |
daha sonra init için açılan parametreleri giriyoruz. Parametrede dikkat etmemiz greken yer start kısmını şu şekilde yapıyoruz.
"scripts": {
"start": "electron ."
} |
Daha sonra paketimizi yüklüyoruz.
npm install –save-dev electron-prebuilt
main.js kısmını yazalım.
var app = require('app'); var BrowserWindow = require('browser-window'); app.on('ready', function() { mainWindow = new BrowserWindow({ height: 700, width: 900 }); mainWindow.loadUrl('file://' + __dirname + '/index.html'); }); |
kodlarda da görüldüğü gibi ekran bi nesne olarak açılıyor daha sonra yükseklik ve genişlik veriyoruz.
görüntüyü index.html içinde oluşturuyoruz. html dosyasının içine bakalım.

html dosyasıda bildiğimiz web sayfası gibi görüldüğü gibi kullanımı oldukca basit isteyenler bu adresteki örneğede bakabilir bu yazıda anlatıcaklarım bu kadar herkeze kolay gelsin.
Stm32f4 ile Kara Şimşek Devresi
Merhaba arkadaşlar bu yazıda dönem içinde aldığım gömülü sistemler dersinde kullandığımız Stm32f4 Discovery Arm ile yaptıklarımı yazıcam elektronik ile hobi olarak ilgilenmekteyim bu arada 😀 öncelikle kullanıcağımız ARM işlemcisi hakkında ufak bilgiler veriyim. Öncelikle ARM hakkında ufak bir bilgi vereyim ARM(Advanced Risc Machines) bir mikrodenetleyici veya işlemci değildir. Kendine ait bir mimarisi vardır. Kodlarımızı MicroC ARM Derleyicisinde yazıyoruz dil olarak ise C dilini kullanıyoruz.
kullanıcağımız kitte önemli olan noktalardan biri port kullanımı bu örnekte pek kullanmayacağız ama LCD ve led bagladığımızda portlarla haşır neşir olacağız.
Örneğimize gecelim MicroC’de proje açalım

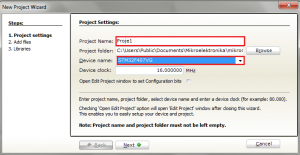
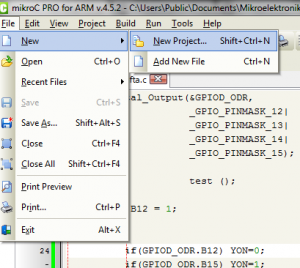
şekildeki gibi new project diyoruz karşımıza bu ekran geliyor.
Proje adı ve kartımızın adını seçiyoruz. Daha sonra 2 defa next diyerek projenimizi açıyoruz.
proje kodlarımız şu şekilde
#define YON durum.B0 char sayi=0,durum=0; void main() { /* 4 TANE LED OUTPUT OLARAK BELİRTİLİR. */ GPIO_Digital_Output(&GPIOD_ODR, _GPIO_PINMASK_12| _GPIO_PINMASK_13| _GPIO_PINMASK_14| _GPIO_PINMASK_15); GPIOD_ODR.B12 = 1; while(1){ if(GPIOD_ODR.B12) YON=0; //B12 PİNİ 1 İSE 0 YAPILIYOR if(GPIOD_ODR.B15) YON=1; Delay_ms(100); //LEDLER ARASI GEÇİŞ SÜRESİ if(!YON) GPIOD_ODR<<=1; //BİT KAYDIRMA İŞLEMİ GERÇEKLEŞTİRİLİR else GPIOD_ODR>>=1; } } |
C diline aşına olan biri anlamakta pek zorluk cekmicektir.
öncelikle define olarak bir değişken belirliyoruz char ve int olarak değişken belirliyoruz.
kara şimşeğin mantığı bit kadırma işlemi olduğu için yukarıda da bu işlemi uyguluyoruz. Aşağıdaki video ise build etme işlemi gerçekleştiriyoruz.
Cheerio Paketi ile HTML Sayfası Düzenleme
Merhaba arkadaşlar bu dönem Proje 2 dersi için bir proje belirlemem gerekti bende şu sıralar uğraştıgım NodeJS ve İonic Framework ile yapmaya karar verdim. Uygulama için bir bot yazmam gerekti NodeJs’de bot yazmak için cheerio paketini buldum daha başka paketlerde var isteyen araştırıp bulabilir. Bot için hava durumu hakkında bilgi sunan yahoo’nun servisini kullanıyorum.
Kullanılan Servis
https://weather.yahoo.com/
Kullanılan Paketler
Express
Request
Cheerio
Bot yazmayı php’den bilenler varsa cheerio paketinin kullanımında da pek sıkıntı çekeceklerini sanmıyorum
yukarda belirtiğim paketleri yükledikten sonra server.js adında klasörümüzü oluşturalım. server.js acıklayacağım kod blogu hedef url olarak secmiş oldugumuz sayfadan alınan div’in id veya classı şöyle acıklayayım
$('.weather-regions').filter(function(){ var data = $(this); sehir = data.children().children().text(); |
sayfada seçmiş olduğumuz .wearher-regions classını data adında değişkene aktarıyoruz daha sonra ise alt bileşini jquery childiren methodu ile buluyoruz. Daha farklı durumlarda ise each fonksiyonunu kullanıyoruz genel olarak kullanımı bu şekildedir. Githup sayfamda kodların tamamını paylaşıyorum alt kısımdan indirebilirsiniz.